概述
本报告旨在介绍如何使用 Hexo 框架和 Butterfly 主题搭建个人博客,并将其部署到 GitHub Pages 上。博客的主要内容有首页(欢迎页、报告)、一些分享(旅行、日常生活、听的小歌儿)和一个简短的自我介绍页,其中内容均来自博主本人,不可以转载的哈!
选取使用并安装Hexo
1.选取Hexo作为框架的原因
Hexo是一个基于Node.js的静态网站生成器,它使用Markdown格式的文本文件来写作,这使得它非常简单易用。对于不熟悉复杂技术的用户来说,使用Hexo可以快速搭建一个漂亮的博客网站。它也提供了大量的主题和插件,用户可以根据自己的需求选择合适的主题和功能插件,定制出符合自己风格的博客网站,在后面的主题中我选用了butterfly主题。Hexo简单易用、速度快、灵活性强,这些都是我选用它的原因。
2.打开命令行界面。
3.运行一下命令安装Hexo。
创建博客
1.在命令行中,使用以下命令创建一个新的 Hexo 站点:
2.进入新创建的目录:
安装 Butterfly 主题
1.在命令行中,使用以下命令安装 Butterfly 主题:
1
| git clone https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
|
配置博客
1.打开 “_config.yml” 文件。
2.修改 “theme” 属性为 “butterfly” 。
编写文章
1.在命令行中,使用以下命令创建一篇新文章:
2.在’source/_posts’目录下,找到并编辑新创建的 Markdown。
本地预览
1.在命令行中,使用以下命令启动本地服务器:
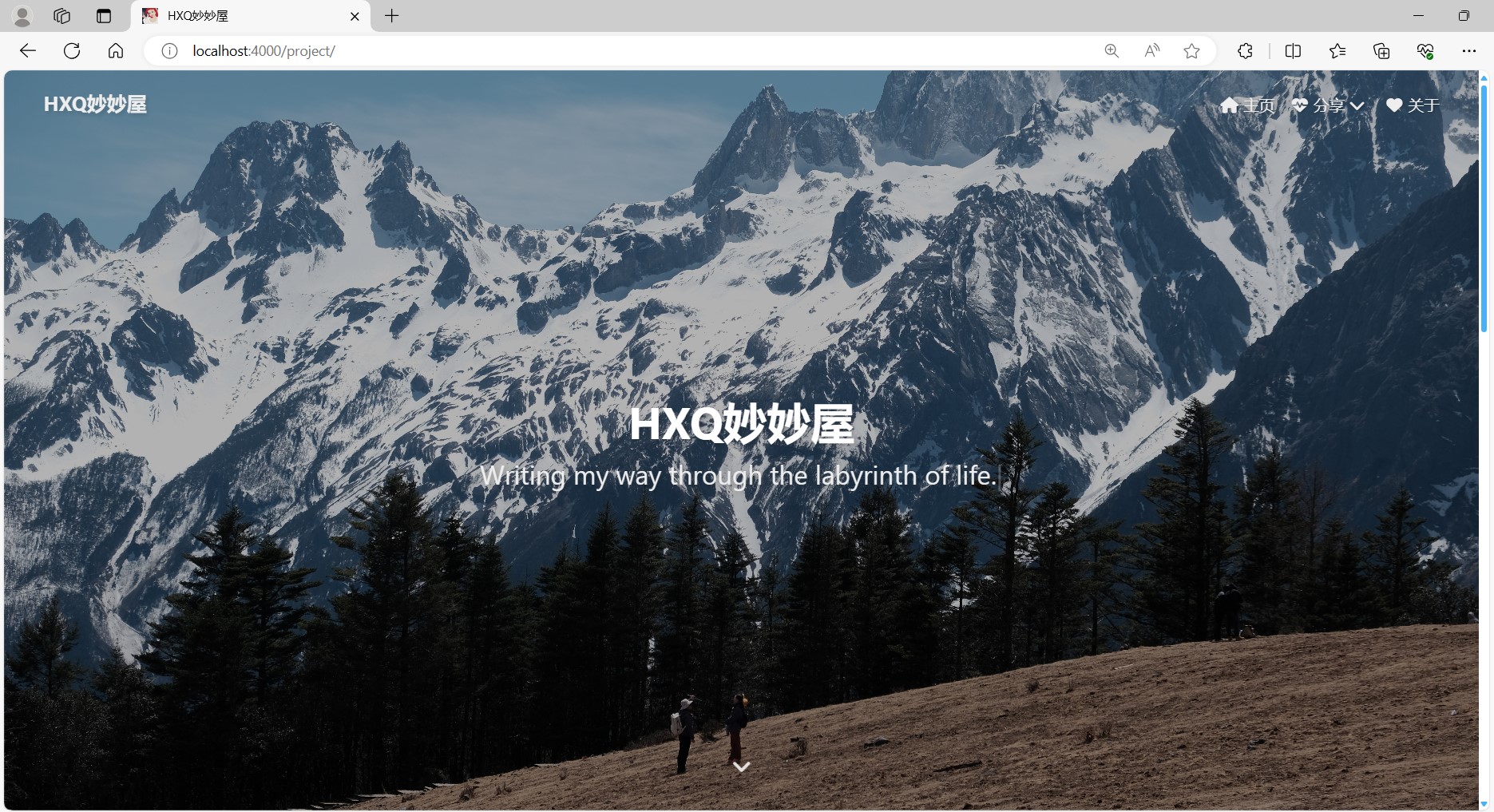
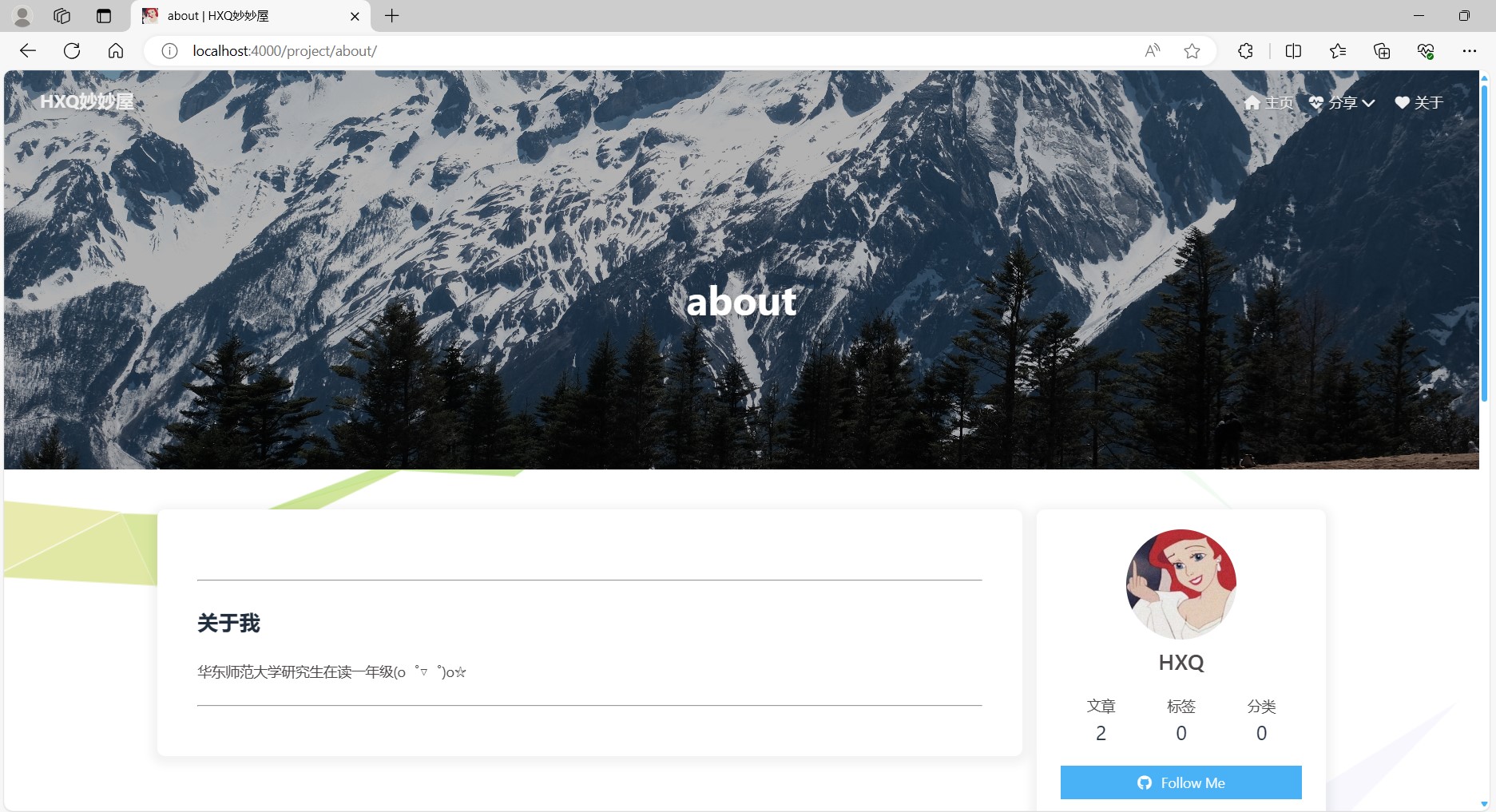
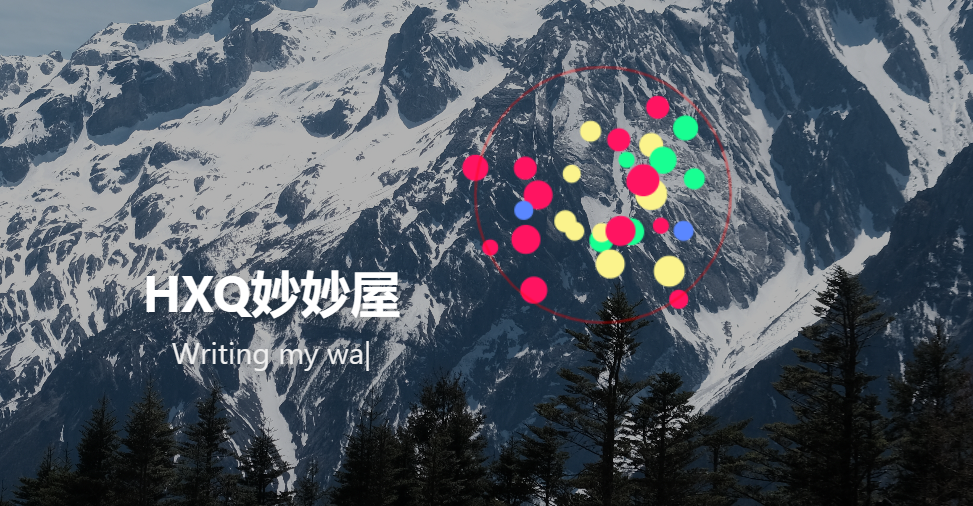
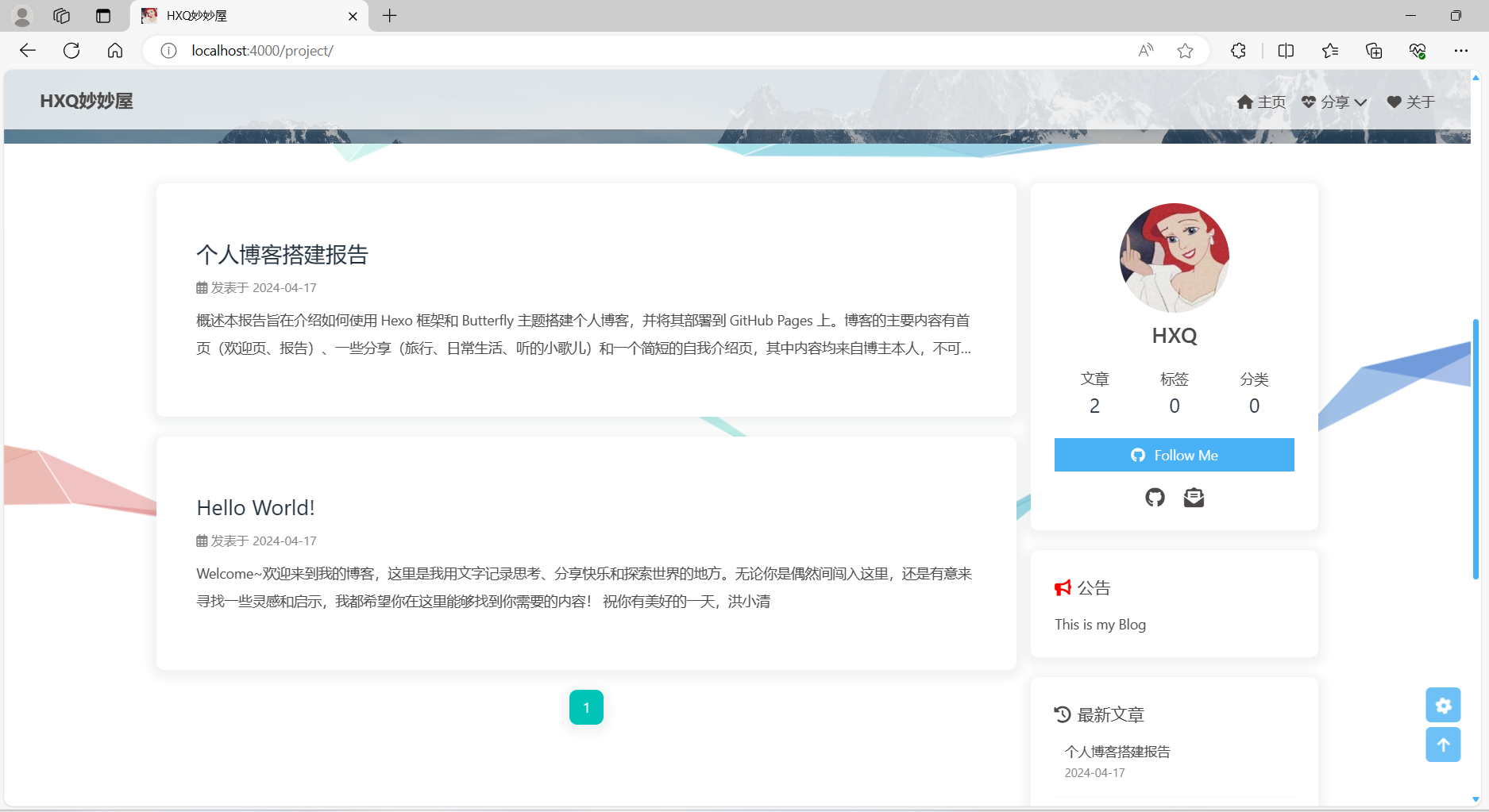
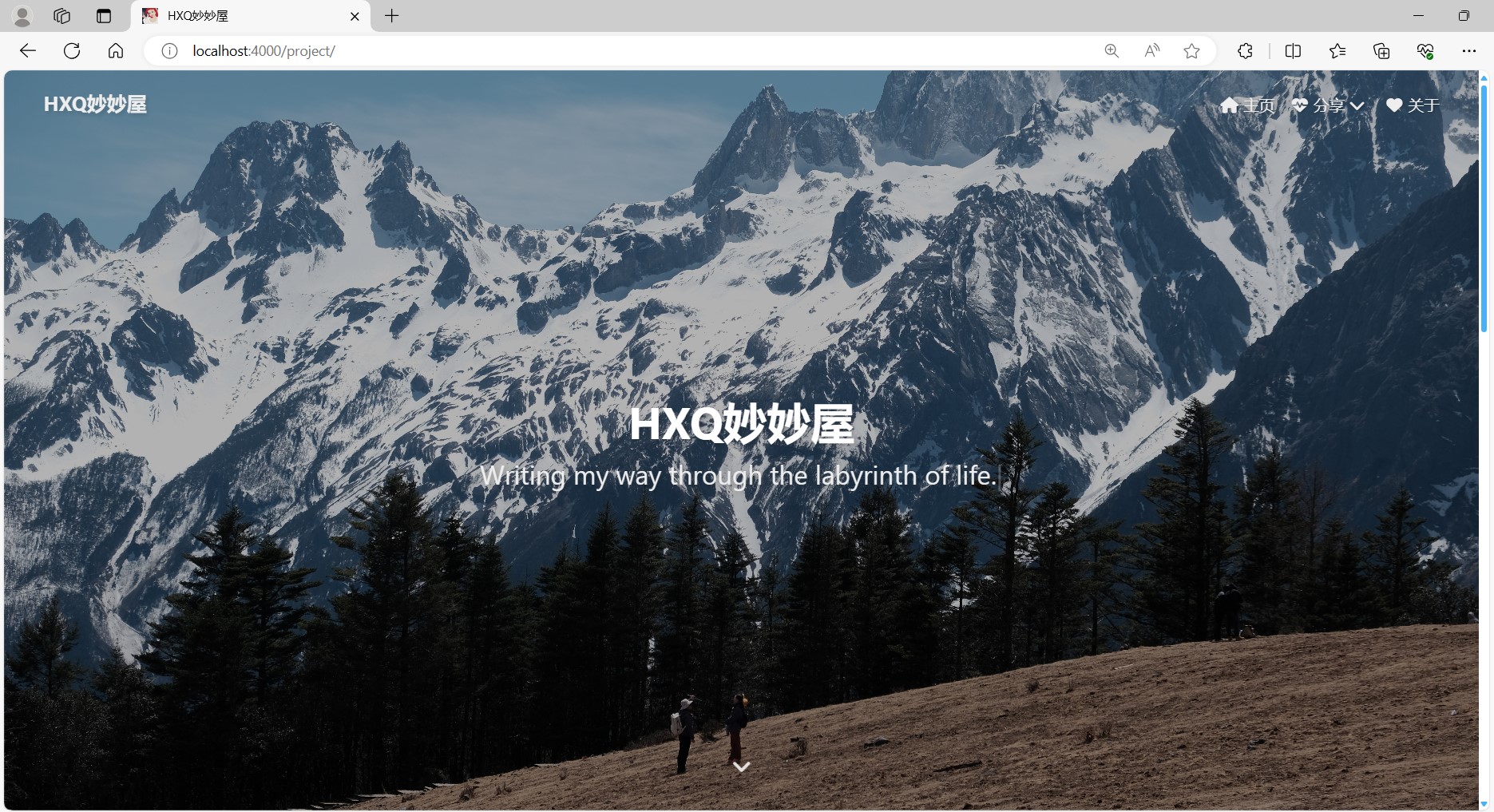
- 主页:

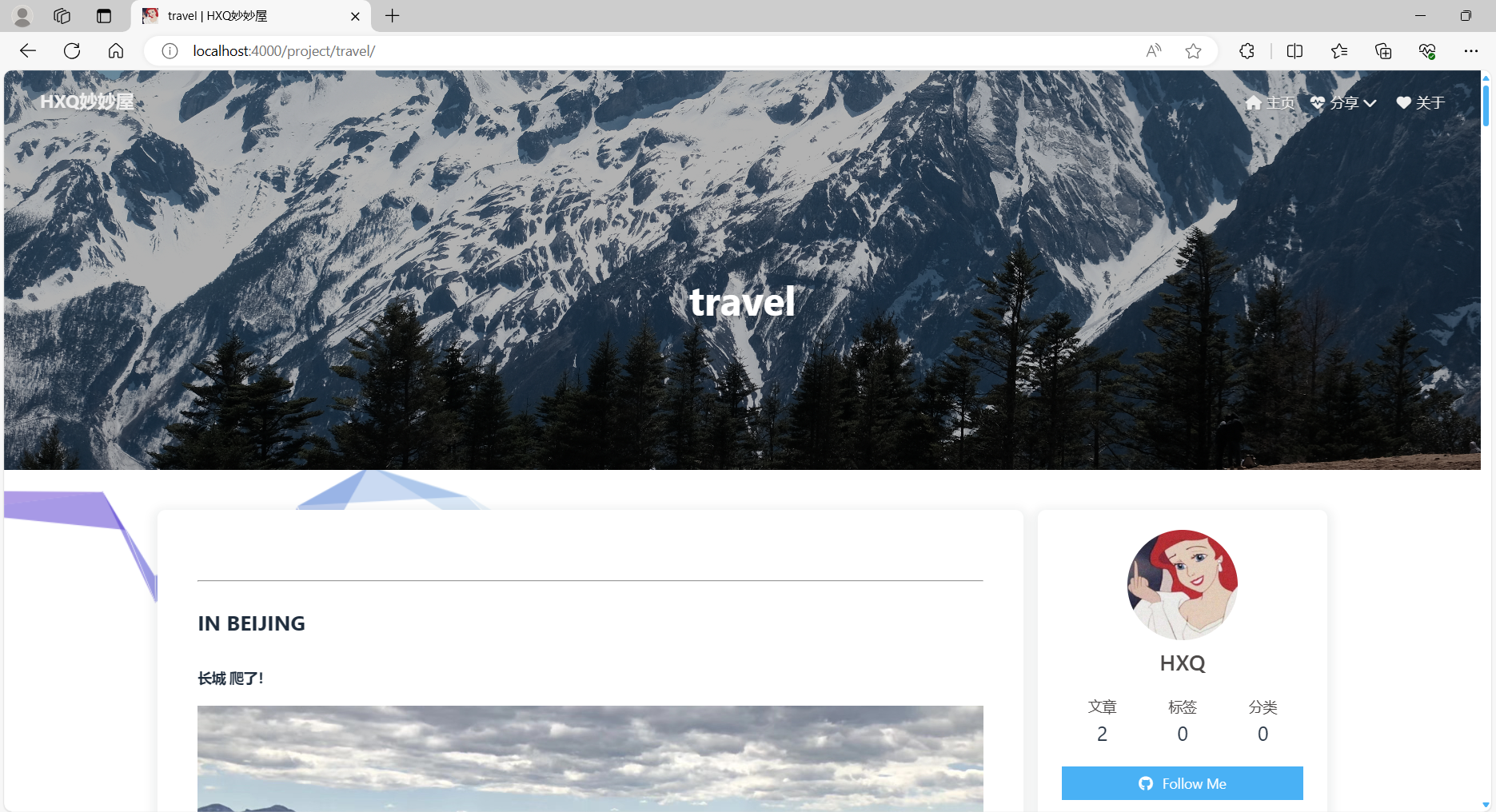
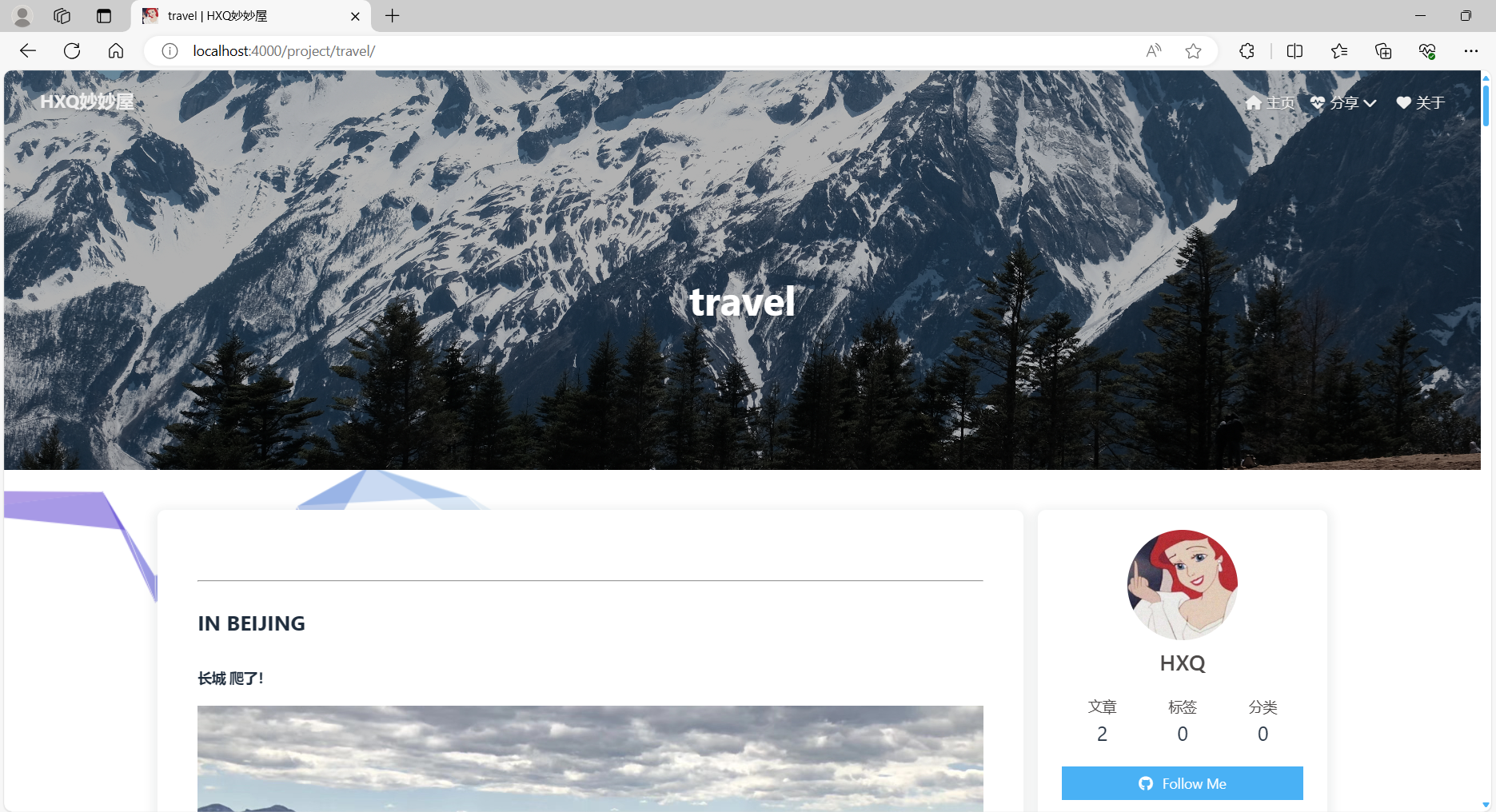
- 分享旅游:

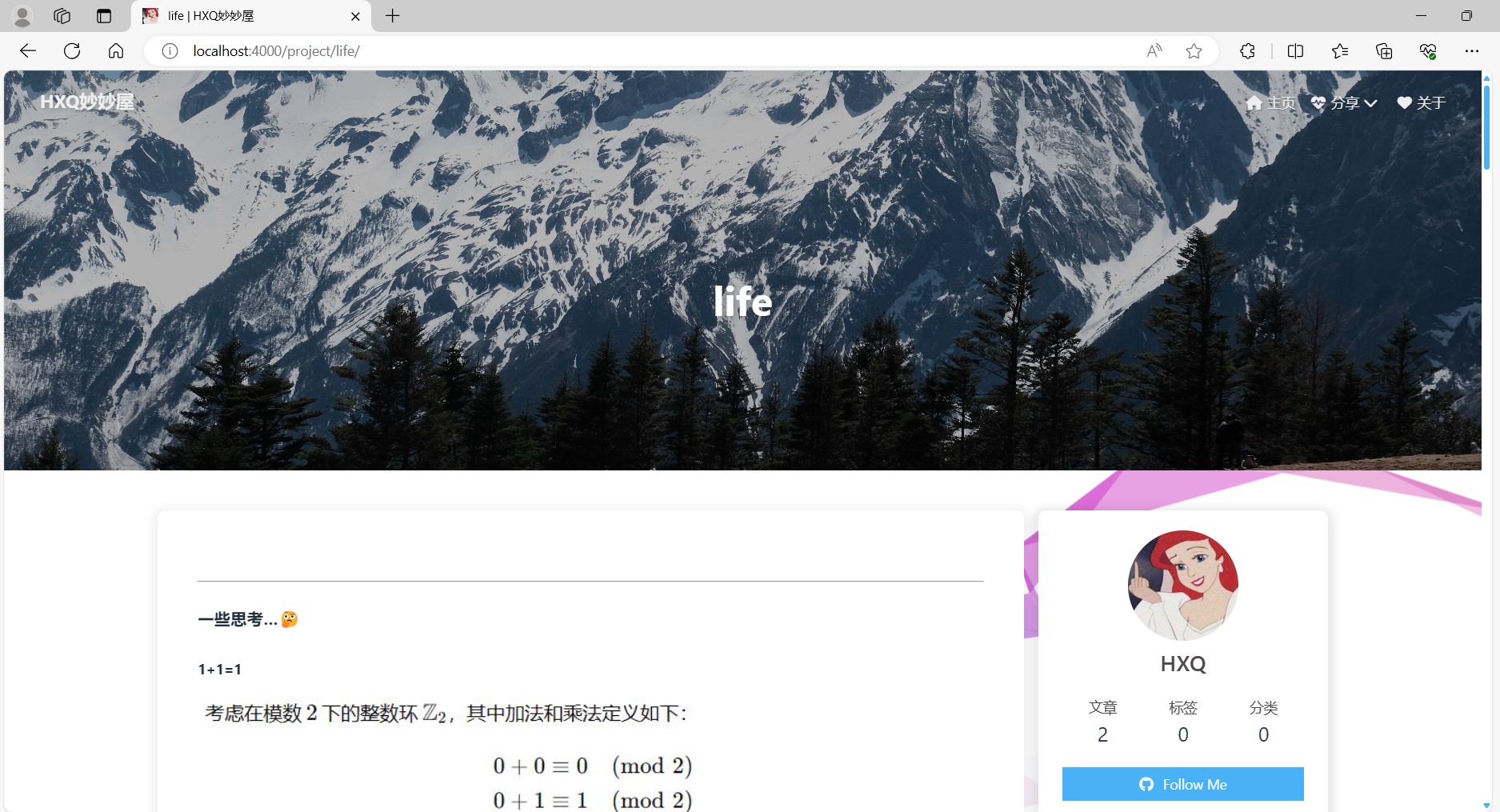
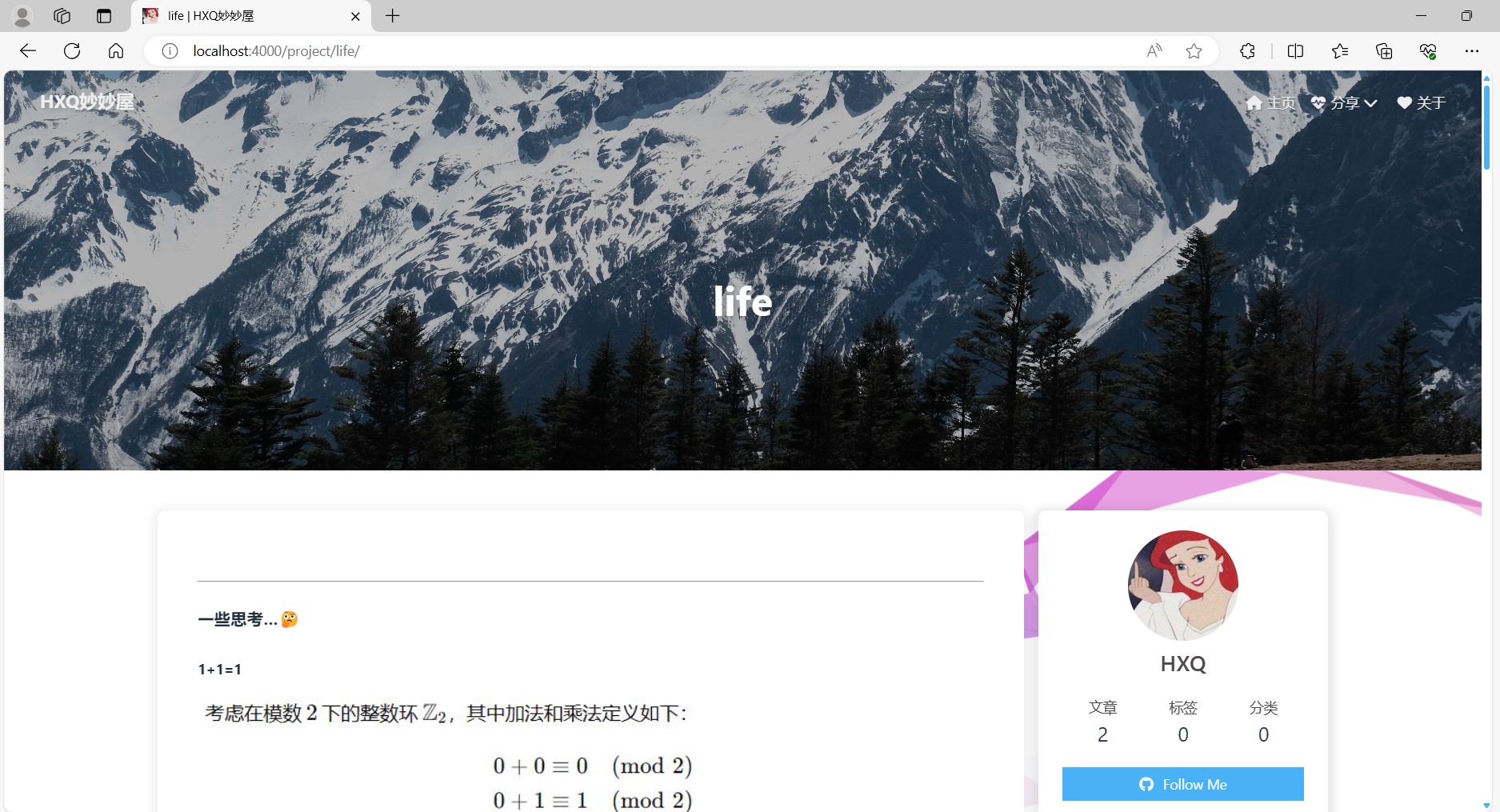
- 分享生活:

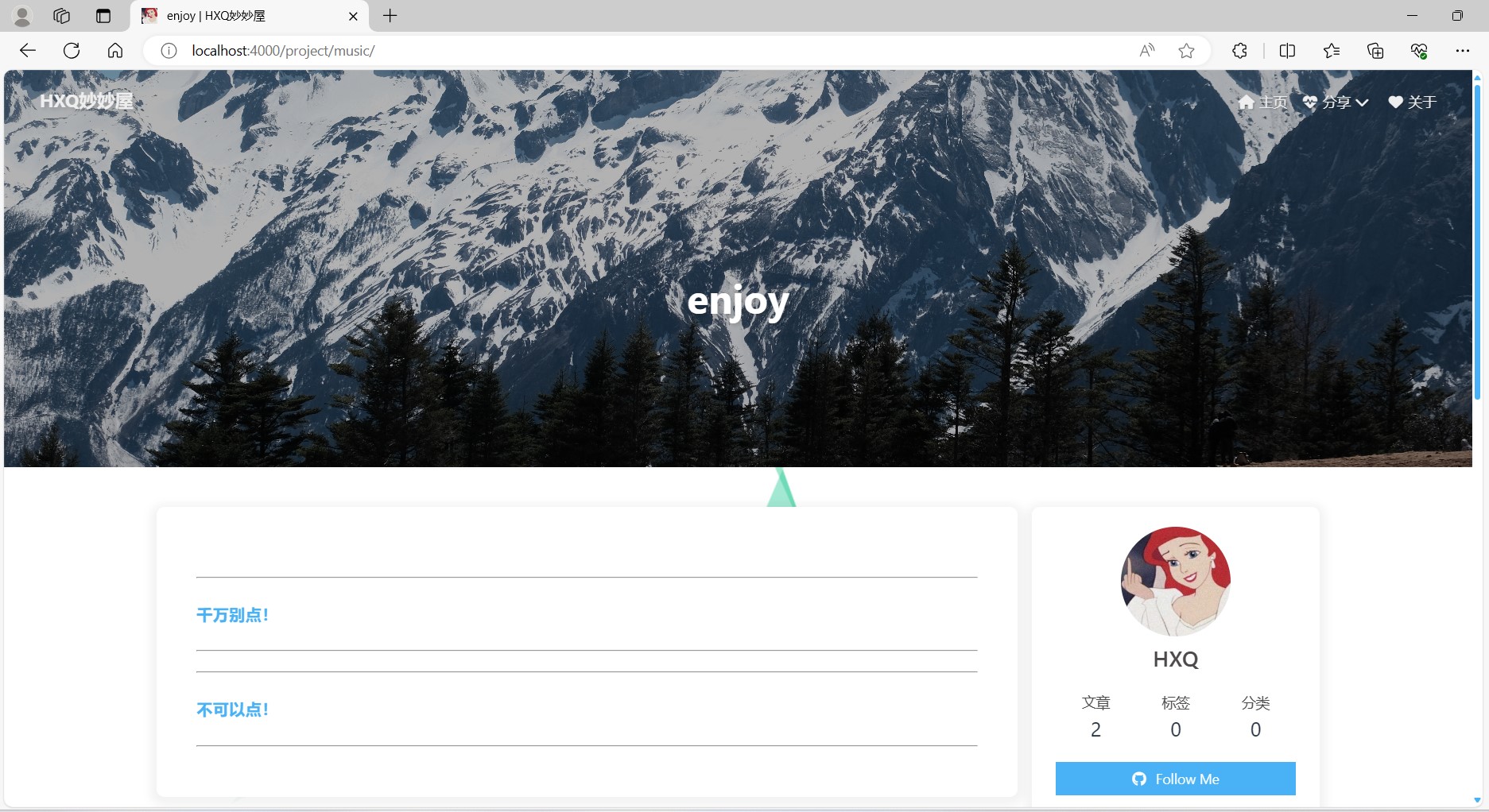
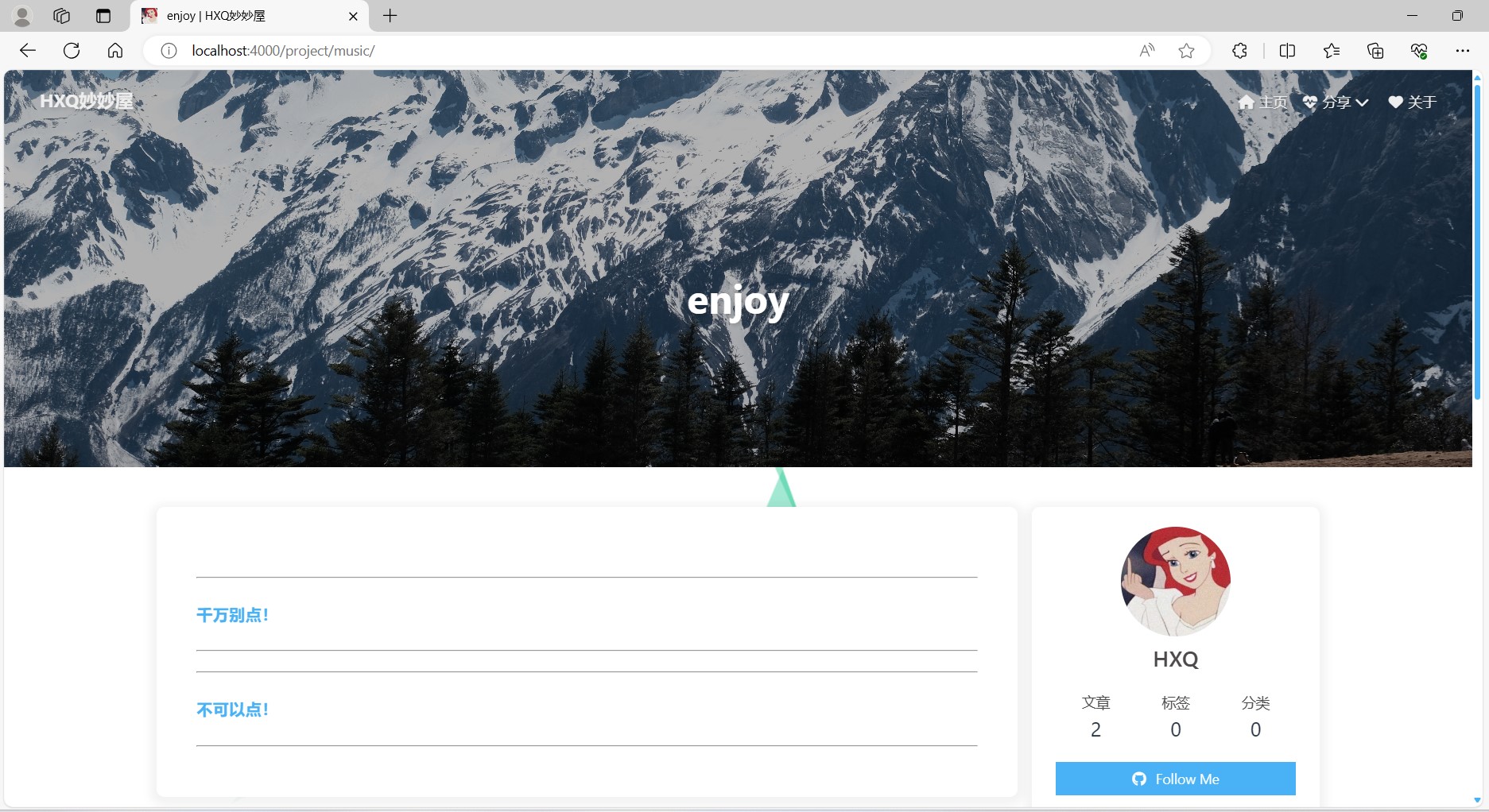
- 分享快乐:

- 关于我:

3.改动 ‘_congig.butterfly.yml’中的代码,增加一些小细节:
鼠标点击会有烟花特效:

1
2
3
4
| fireworks:
enable: true
zIndex: 9999 # -1 or 9999
mobile: false
|
背景有动态彩带:

1
2
3
| canvas_fluttering_ribbon:
enable: true
mobile: false
|
部署到 GitHub Pages
1.打开 ‘_config.yml’ 文件。
2.修改 “deploy” 部分的配置如下:
1
2
3
4
| deploy:
type: git
repo: git@github.com:goodperfection/goodperfection.github.io.git
branch: main
|
3.在命令行中,运行以下命令部署博客:
接下来访问’https://goodperfection.github.io'就可以看见我的个人博客啦!
通过以上步骤,我成功搭建了一个属于自己的个人博客!以后我也会不断完善,敬请期待吧!
遇到的问题及其解决方法
- 在安装Hexo时出现问题,无法进行安装。
在下载Node.js和Git的过程中,要注意配置环境问题,在重新安装之后得到解决。
- 在网页上的视频无法进行播放。
将视频在b站或者其他视频网站上进行上传,再使用超链接进行访问浏览。